Criando Banner Tuto
2 participantes
Página 1 de 1
 Criando Banner Tuto
Criando Banner Tuto
Você precisará ... de .
1: Adobe Fireworks CS3
2: Fonte Porkys
3: Fonte Volter ( opcional )
1. Primeiro entre em um desses sites: Habbonews , Habbies
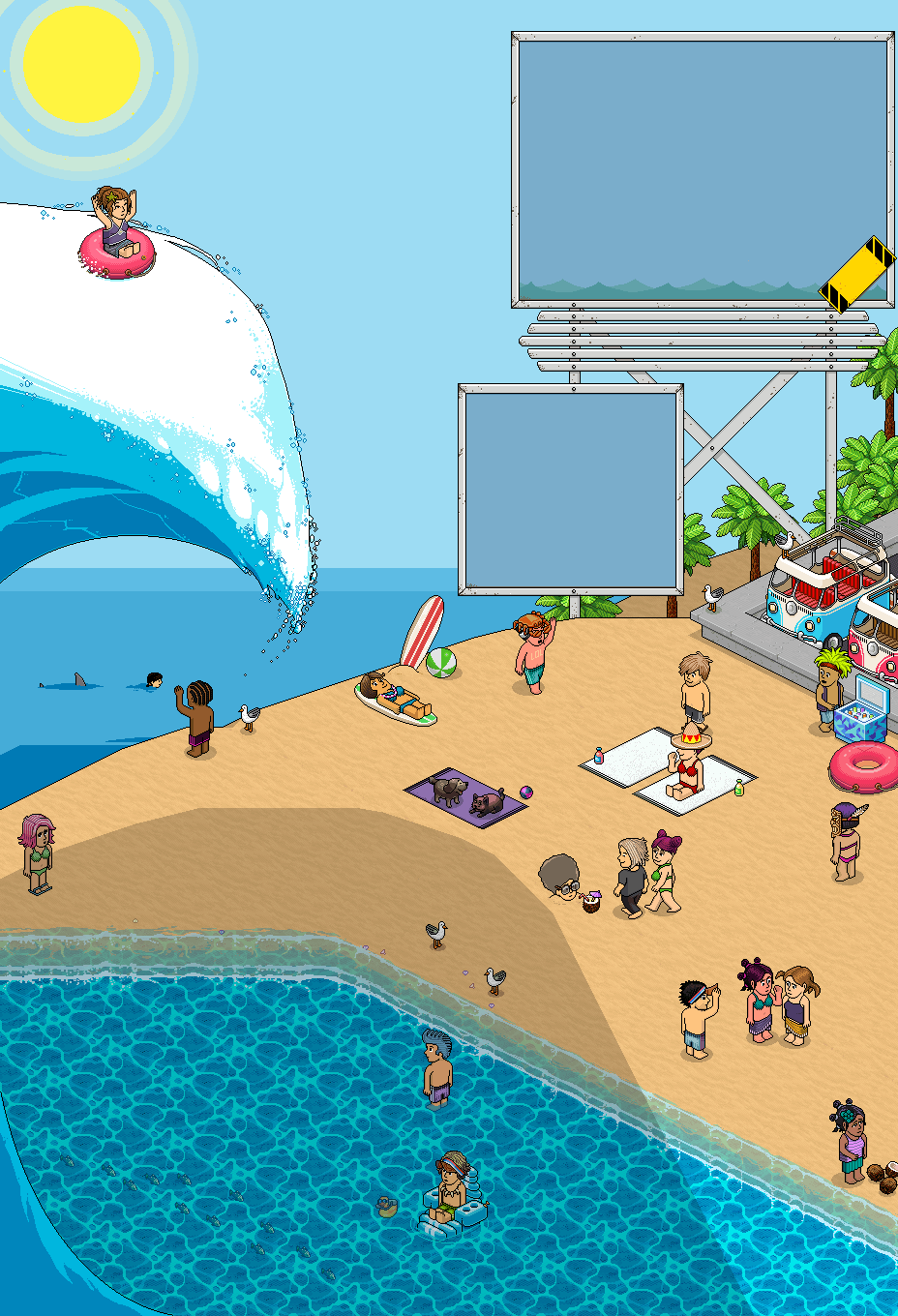
2. Após entrar você logo embaixo irá ver imagens de habbo e etc... Neste tutorial, eu irei ultilizar como exemplo uma imagem que achei na habbies.nl 3. A imagem que ultilizarei é essa:

4. Salve essa imagem no seu computador.
5. Agora abra seu fireworks, e irá aparecer essa tela:

6. Clique em File -> Open, como na imagem:
7. Irá abrir uma nova janelinha, vá onde você salvou sua imagem e abra ela.
8. Após clicar em abrir, ela irá abrir no seu fireworks:

9. Agora selecione a opção Crop tool ou tecle "C".
10. Depois disso, lá em baixo, configure o tamanho que você quer para seu banner, no caso 900x200.
11. Pronto, irá ficar um quadrado tracejado com as dimensões que você colocou, agora escolha a aréa da imagem que você quer e tecle ENTER

12. O tamanho agora irá ficar 900x200, e com a imagem preenchida. Agora você cria um novo retângulo preto com as dimensões do banner(900x200), com as seguintes configurações:
13. E agora crie outro retângulo com dimensões 898x198, com a cor branca, configure e posicione como a imagem:
14. Agora a parte principal do banner está completa, vamos para o texto! Como o intuito desse tutorial é para os usuários da habbonados, nada mais justo que usar o nome da rádio. Agora, você seleciona a ferramenta Text tool ou tecle "T", e clique no banner.

15. Agora escreva "habbonados" ou "Habbonados", como preferir. E selecione logo abaixo a font "Porky's". Após isso, deixe seu texto com tamanho 96, irá ficar assim:

16. Agora clique no texto e logo abaixo você irá ver "Filters" e um sinal de "mais" e um sinal de "menos", clique no sinal de + para adicionar um novo efeito. Após clicar selecione a opção Shadow and Glow -> Drop Shadow, e configure como a imagem:

17. E pronto seu banner fico do geito certo eu espero

Creditos: -SpiderPig , Sr.Pv1! e Edited: Furni
O Mundo é quadrado ? Não né então é triangulo tambem Não , então ele é Oque ? Um retangulo '-' , É isso ai nada de engraçado se não rir é porque não tem graça '-'
1: Adobe Fireworks CS3
2: Fonte Porkys
3: Fonte Volter ( opcional )
1. Primeiro entre em um desses sites: Habbonews , Habbies
2. Após entrar você logo embaixo irá ver imagens de habbo e etc... Neste tutorial, eu irei ultilizar como exemplo uma imagem que achei na habbies.nl 3. A imagem que ultilizarei é essa:

4. Salve essa imagem no seu computador.
5. Agora abra seu fireworks, e irá aparecer essa tela:

6. Clique em File -> Open, como na imagem:
7. Irá abrir uma nova janelinha, vá onde você salvou sua imagem e abra ela.
8. Após clicar em abrir, ela irá abrir no seu fireworks:

9. Agora selecione a opção Crop tool ou tecle "C".
10. Depois disso, lá em baixo, configure o tamanho que você quer para seu banner, no caso 900x200.

11. Pronto, irá ficar um quadrado tracejado com as dimensões que você colocou, agora escolha a aréa da imagem que você quer e tecle ENTER

12. O tamanho agora irá ficar 900x200, e com a imagem preenchida. Agora você cria um novo retângulo preto com as dimensões do banner(900x200), com as seguintes configurações:
13. E agora crie outro retângulo com dimensões 898x198, com a cor branca, configure e posicione como a imagem:

14. Agora a parte principal do banner está completa, vamos para o texto! Como o intuito desse tutorial é para os usuários da habbonados, nada mais justo que usar o nome da rádio. Agora, você seleciona a ferramenta Text tool ou tecle "T", e clique no banner.

15. Agora escreva "habbonados" ou "Habbonados", como preferir. E selecione logo abaixo a font "Porky's". Após isso, deixe seu texto com tamanho 96, irá ficar assim:

16. Agora clique no texto e logo abaixo você irá ver "Filters" e um sinal de "mais" e um sinal de "menos", clique no sinal de + para adicionar um novo efeito. Após clicar selecione a opção Shadow and Glow -> Drop Shadow, e configure como a imagem:

17. E pronto seu banner fico do geito certo eu espero

Creditos: -SpiderPig , Sr.Pv1! e Edited: Furni
O Mundo é quadrado ? Não né então é triangulo tambem Não , então ele é Oque ? Um retangulo '-' , É isso ai nada de engraçado se não rir é porque não tem graça '-'


Furni- Bronze

 Posts : 137
Posts : 137 Pixels : 323
Pixels : 323 Idade : 25
Idade : 25 Respeitos : 2
Respeitos : 2
 Tópicos semelhantes
Tópicos semelhantes» [tuto]Criando Habbo Imager
» Usuarios Online no Banner
» [tuto] Mudando visual de register [Phoenix]
» [PARCERIA] Ruffles Hotel BANNER [Parceria]
» Usuarios Online no Banner
» [tuto] Mudando visual de register [Phoenix]
» [PARCERIA] Ruffles Hotel BANNER [Parceria]
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos|
|
|

 Início
Início